圖1-1所示的頁面與“10_補間動畫”一致�����,在此就不展示該頁面的xml代碼了。下面我們要實現(xiàn)的是各個功能按鈕的動畫效果�����,
具體代碼如下:
透明度編寫
在資源文件下新建一個文件夾anim��,再在該文件夾下創(chuàng)建一個alpha.xml文件�����,在該文件中定義透明度變化的動畫效果��,代碼
如例1-1:
例1-1
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</alpha>
復制代碼
動畫定義已經(jīng)完成�,我們接下來需要做的是:在activity中實現(xiàn)動畫資源的加載���。代碼如例1-2所示:
例1-2
public void alpha(View view) {
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.setAnimation(aa);
}
復制代碼
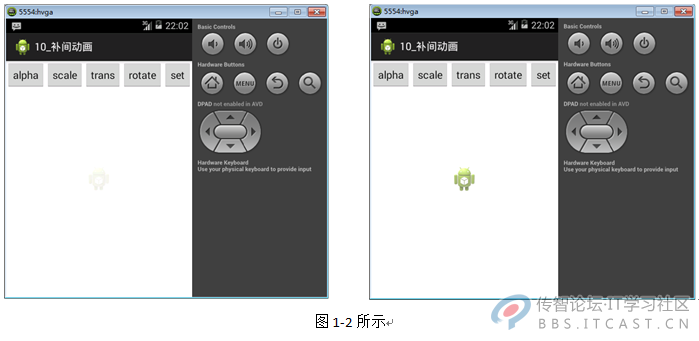
運行程序效果如圖1-2所示:
旋轉(zhuǎn)編寫
在文件夾anim下新建一個rotate.xml文件�,在該文件中定義旋轉(zhuǎn)動畫�,代碼如例1-3所示:
例1-3
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</rotate>
復制代碼
由例1-3可知:圖片會以自身的中心點為原點進行旋轉(zhuǎn),若以父窗體中心點為旋轉(zhuǎn)中心�,需要調(diào)整代碼為:
android:pivotX="50%p" android:pivotY="50%p"
在Activity編寫旋轉(zhuǎn)按鈕的點擊事件,代碼如例1-4:
例1-4
public void rotate(View view){
Animation aa = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.setAnimation(aa);
}
復制代碼
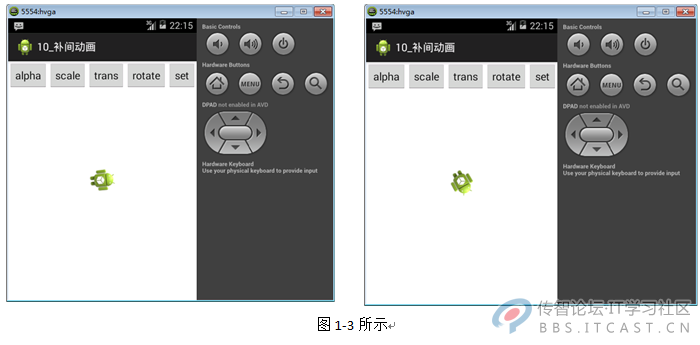
運行程序��,效果如圖1-3所示: