如果是不需要兼容 IE8- �����,那么使用 CSS3 新增的選擇器無(wú)疑是一種好方法。
JavaScript
// 使用偽類選擇器����,選擇第 3n 個(gè)元素去掉邊框
當(dāng)然,如果個(gè)數(shù)確定也不多�����,給需要去掉右邊框的元素直接添加一個(gè)特定的 class 也就完事���?��;蛘撸褂?table 雖然繁瑣一點(diǎn)�����,不過(guò)也能實(shí)現(xiàn)��。
不過(guò)這樣都不夠優(yōu)雅����。
這里有個(gè)小技巧���,就是通過(guò)添加反向邊框并且增加一個(gè)負(fù)的 margin 來(lái)實(shí)現(xiàn)�。
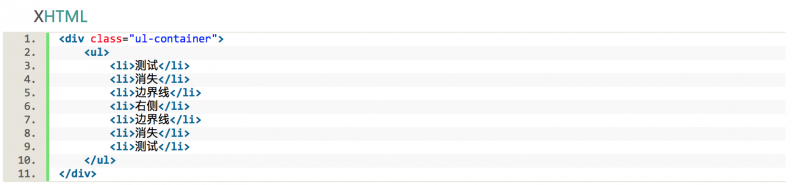
首先,假定我們的 ul 結(jié)構(gòu)如下:
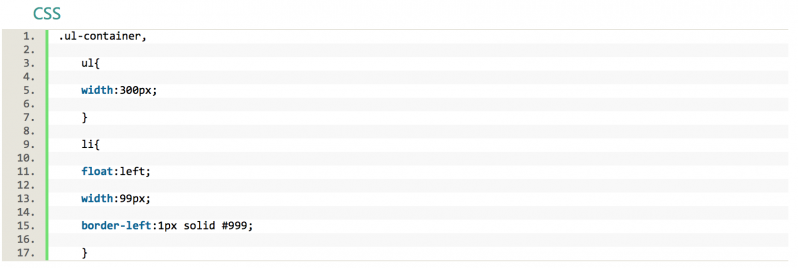
如圖中所示���,假定每行排列 3 個(gè) li �,每個(gè) li 寬 100px �����,我們的 ul 和 ul-container 寬度都設(shè)為 300px ����。
最重要的是,每個(gè) li 設(shè)置一個(gè)左邊框而不是右邊框:
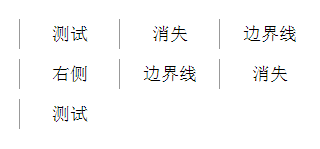
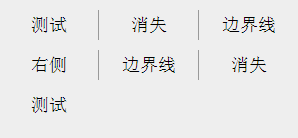
我們會(huì)得到如下這樣的結(jié)果:
接下來(lái)�,我們將容器 ul-container 設(shè)置為 overflow:hidden ,并且將 ul 左移一個(gè)像素 margin-left:-1px���。
這樣 ul 中第一列的所有邊框都因?yàn)樽笠屏艘幌袼夭⑶冶?overflow:hidden 而消失了���,造成了下一個(gè) li 的右邊框看著像左邊框一樣,其實(shí)只是個(gè)障眼法:
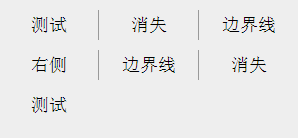
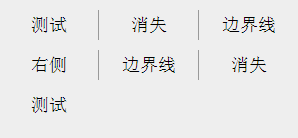
效果圖就如一開(kāi)始圖示所示:

這種做法可以適應(yīng)不同 li 個(gè)數(shù)不同行數(shù)的所有情況����,因?yàn)槊總€(gè)新添加的 li ��,都會(huì)生成一個(gè)左邊框與上一個(gè) li 元素分開(kāi)��,只是在視覺(jué)上看上去像是上一個(gè) li 元素的右邊框��。
本文版權(quán)歸黑馬程序員web前端開(kāi)發(fā)學(xué)院所有����,歡迎轉(zhuǎn)載��,轉(zhuǎn)載請(qǐng)注明作者出處�����,謝謝���!
作者:黑馬程序員web前端培訓(xùn)學(xué)院����;
首發(fā):http://www.itcast.cn/web/